Avoir un site web accessible n’est plus seulement une option : c’est devenu un impératif. Sous la pression des réglementations, comme la loi française sur l’accessibilité numérique (RGAA), et en réponse aux attentes croissantes des utilisateurs, l’accessibilité web s’impose peu à peu comme un standard. Mais au-delà de l’aspect légal, elle représente une opportunité stratégique majeure.
En rendant votre site accessible, vous élargissez votre audience à des milliers de personnes en situation de handicap tout en améliorant l’expérience utilisateur pour tous.
Investir dans l’accessibilité, c’est aussi investir dans la visibilité et la durabilité de son site. Voyons ensemble comment cette démarche peut devenir un véritable levier de différenciation et quelles solutions simples peuvent être mises en œuvre.
Ce que dit la loi française sur l’accessibilité numérique
Depuis l’adoption de la loi de 2005 pour l’égalité des droits et des chances, l’accessibilité numérique est une obligation légale pour de nombreux sites web en France. Cette loi a été renforcée par le Référentiel Général d’Amélioration de l’Accessibilité (RGAA), qui établit des critères précis de conformité.
Qui est concerné ?
- Les sites des entités publiques : toutes les administrations, collectivités territoriales et établissements publics sont tenus de rendre leurs services numériques accessibles.
- La plupart des entreprises privées : à partir de juin 2025, les entreprises privées de plus de 10 salariés ou dont le chiffre d’affaires dépasse 2 millions d’euros devront également se conformer aux normes d’accessibilité numérique.
- Organismes privés remplissant une mission de service public : ils sont également soumis à cette obligation, notamment ceux qui bénéficient de financements publics majoritaires.
Les obligations concrètes
- Respecter les critères techniques du RGAA : le RGAA se compose de 106 critères basés sur les recommandations internationales des WCAG (Web Content Accessibility Guidelines), comme l’utilisation de textes alternatifs pour les images ou la navigation via clavier.
- Faire une déclaration d’accessibilité : chaque site concerné doit publier une déclaration d’accessibilité actualisée, qui évalue son niveau de conformité aux critères RGAA et présente les améliorations en cours.
- Établir un schéma pluriannuel de mise en accessibilité : le schéma pluriannuel, d’une durée maximum de trois ans, détaille les actions prévues pour atteindre la conformité.
Les sanctions
En cas de non-conformité, les entités peuvent être exposées à des sanctions financières ou administratives.
En France, les sanctions en cas de non-conformité incluent des amendes pouvant atteindre 25000 € pour défaut de publication de la déclaration d’accessibilité, ainsi que des contrôles menés par la DGCCRF pour vérifier l’application de ces obligations.
Pourquoi l'accessibilité est essentielle pour les sites internet ?
L’accessibilité web est bien plus qu’une simple exigence légale : elle offre des avantages tangibles aux sites internet des entreprises, que ce soit en termes d’expérience utilisateur, de visibilité ou de réputation.
Inclusivité et expérience utilisateur améliorée
Un site web accessible garantit que toutes les personnes, y compris celles ayant des handicaps visuels, auditifs ou moteurs, puissent naviguer sans difficulté. Cette approche ne bénéficie pas uniquement aux personnes en situation de handicap. Par exemple, une navigation simplifiée et des contenus mieux structurés facilitent aussi la vie des utilisateurs âgés ou dans des situations temporaires (écran brisé, connexion lente). En rendant le parcours utilisateur plus fluide pour tous, l’accessibilité contribue à une meilleure rétention des visiteurs.
Une meilleure indexation et de meilleures performances
Les sites web accessibles répondent souvent mieux aux exigences des moteurs de recherche. Voici pourquoi :
- Structure claire des balises HTML : les balises de titres bien hiérarchisées (H1, H2, etc.) permettent à Google de mieux comprendre l’organisation du contenu.
- Descriptions alternatives (alt) des images : les moteurs de recherche ne “voient” pas les images, mais lisent les descriptions. Un texte alternatif précis améliore donc la pertinence des résultats.
- Temps de chargement optimisé : de nombreuses pratiques d’accessibilité (comme l’optimisation des images) réduisent aussi le poids des pages, améliorant ainsi les temps de chargement, critère essentiel pour le SEO.
Une image de marque renforcée
Montrer son engagement envers l’accessibilité est un gage de responsabilité sociale. Pour les institutions et entreprises, cela envoie un message fort : elles se soucient de l’inclusion et de la diversité. Ce positionnement peut devenir un facteur de différenciation, séduisant un public plus large et renforçant la crédibilité de la marque.

Les bonnes pratiques d'accessibilité des sites web
Rendre un site vitrine accessible ne signifie pas forcément une refonte complexe ou coûteuse. Certaines pratiques simples peuvent être appliquées rapidement pour améliorer l’expérience utilisateur tout en respectant les normes d’accessibilité. Voici trois axes clés :
Contrastes et lisibilité : faciliter la lecture pour tous
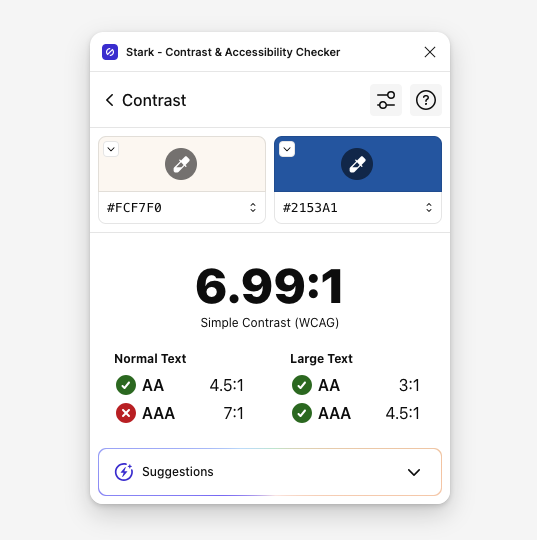
Les contrastes de couleurs jouent un rôle essentiel dans l’accessibilité visuelle. Assurez-vous que le texte est suffisamment contrasté par rapport à son arrière-plan. Par exemple, un texte clair sur un fond pâle est difficile à lire pour les malvoyants. Utilisez des outils comme l’analyseur de contraste de WebAIM pour tester la conformité de vos choix de couleurs aux normes WCAG.
- Astuce simple : Utilisez des tailles de police généreuses et évitez les polices trop fines pour améliorer la lisibilité sur tous les écrans, surtout mobiles.
Textes alternatifs et navigation simplifiée
Chaque image ou élément graphique doit comporter une description textuelle (attribut alt) qui explique son contenu pour les utilisateurs de lecteurs d’écran. Cela permet aussi aux moteurs de recherche de mieux comprendre le contexte de votre page.
- Liens descriptifs : Évitez les intitulés génériques comme “Cliquez ici”. Préférez des descriptions précises comme “En savoir plus sur nos services UX”.
Navigation au clavier et compatibilité des formulaires
Un site accessible doit pouvoir être parcouru uniquement au clavier, sans utilisation de la souris. Cela signifie que les éléments interactifs (boutons, liens, menus déroulants) doivent être facilement accessibles via la touche Tabulation.
- Optimisation des formulaires : Les champs doivent être clairement étiquetés et fournir des messages d’erreur explicites lorsqu’un champ obligatoire est oublié.

Comment faire un audit d'accessibilité de son site internet ?
Auditer l’accessibilité d’un site web est la première étape pour identifier les points bloquants et mettre en place des solutions adaptées. Il est important de noter que l’audit RGAA nécessite une expertise en accessibilité numérique. Si cette expertise n’est pas disponible en interne, il est recommandé de faire appel à un prestataire spécialisé. Heureusement, il existe aussi des méthodes et des outils performants pour effectuer un premier audit, même sans être expert.
Testez en priorité les critères essentiels
Pour un audit rapide, il est possible de se concentrer sur 25 critères essentiels du RGAA, correspondant au niveau A des WCAG, sur un échantillon réduit de 3 à 5 pages.
Utilisez des outils d’audit automatisés
Les outils d’audit automatisés permettent d’effectuer une première analyse rapide. Ils identifient les erreurs courantes comme les contrastes insuffisants, les balises alt manquantes ou la mauvaise hiérarchisation des titres. Voici quelques-uns des outils les plus efficaces :
- Lighthouse (intégré à Chrome) : fournit un rapport détaillé sur l’accessibilité avec des recommandations concrètes.
- Wave : analyse en ligne qui visualise les problèmes directement sur la page auditée.
- axe DevTools : extension pour les développeurs qui détecte les erreurs d’accessibilité directement dans le code.
Complétez avec des tests manuels
Les outils automatisés ne détectent pas tout. Il est donc essentiel de tester manuellement certains aspects :
- Navigation au clavier : essayez de parcourir votre site uniquement avec la touche Tabulation. Les liens et boutons doivent être accessibles et clairement visibles.
- Lecture par un lecteur d’écran : utilisez des logiciels comme NVDA ou VoiceOver pour vérifier que le contenu est bien restitué oralement.
L’outil Ara, développé par la Direction interministérielle du numérique (DINUM), est aussi un moyen efficace pour mener ces audits. Ce n’est pas un outil automatique : il nécessite une expertise manuelle, ce qui garantit des résultats précis et personnalisés. Ara génère un rapport détaillé et centralise les résultats, facilitant ainsi le suivi des améliorations.
Impliquez des utilisateurs réels
Pour obtenir un retour authentique, impliquez des utilisateurs ayant des besoins spécifiques (malvoyants, malentendants) dans vos tests. Ils pourront fournir des insights précieux sur les points à améliorer.
Notre studio web conçoit des sites internet en appliquant les bonnes pratiques en matière d'accessibilité.
Conclusion : Anticipez pour rester compétitif
L’accessibilité web ne doit plus être perçue comme une contrainte, mais comme une opportunité majeure pour les entreprises et les institutions ayant un site internet.
Avec l’entrée en vigueur des nouvelles obligations légales en 2025, c’est le moment idéal pour anticiper et prendre une longueur d’avance. Les entreprises qui investissent dans l’accessibilité peuvent innover, renforcer leur image de marque, atteindre un marché plus large et minimiser les risques juridiques. En intégrant l’accessibilité dès la conception de leurs produits et services, les entreprises créent une expérience utilisateur positive pour tous, handicapés ou non, et contribuent à une société plus inclusive.