Le design émotionnel va au-delà de l’esthétique : il s’agit de l’art de créer une connexion sincère entre votre marque et vos utilisateurs à travers des éléments visuels, interactifs et narratifs. Cela permet de façonner une identité de marque forte, qui ne se contente pas d’attirer l’attention mais qui suscite des émotions profondes, engendrant ainsi l’engagement des utilisateurs.
Si vous souhaitez que votre marque résonne avec votre public, comprendre et appliquer le design émotionnel dans la conception de votre site web est essentiel. Dans cet article, nous allons explorer comment exploiter cette approche pour affirmer votre identité en ligne et tisser une relation durable avec vos utilisateurs.
Qu'est-ce que le design émotionnel ?
Le design émotionnel se fonde sur un principe simple : les émotions influencent les décisions. Lorsque votre site crée des réactions émotionnelles positives, il renforce l’attachement des utilisateurs et favorise l’engagement. À travers des éléments visuels soigneusement choisis ainsi que des interactions intelligentes, vous pouvez créer une atmosphère unique qui fait écho aux valeurs et à la personnalité de votre marque.
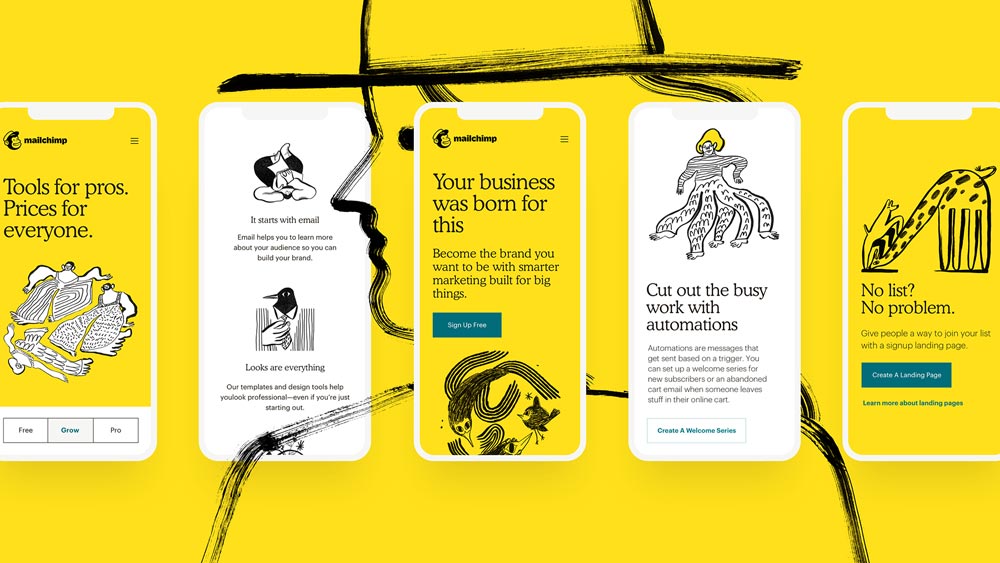
Mais comment le design émotionnel se traduit-il concrètement ? Prenons l’exemple de Mailchimp, plateforme d’emailing populaire, qui a brillamment intégré le design émotionnel dans son interface. Plutôt que de se concentrer uniquement sur la fonctionnalité, les designers de l’entreprise, ont su introduire des éléments ludiques et rassurants dans leur design. Les couleurs vives, les illustrations amicales et les petites animations apportent une légèreté et un soutien émotionnel à un outil qui pourrait autrement sembler intimidant.
Ce choix de design renforce un sentiment de convivialité et d’accessibilité, tout en contribuant à une atmosphère joyeuse qui atténue la complexité de la tâche. MailChimp parvient ainsi à associer son image de marque à des valeurs de simplicité et d’optimisme, tout en encourageant une relation continue avec ses utilisateurs.

Le design émotionnel : une passerelle vers l’engagement
Le design émotionnel va bien au-delà de l’apparence d’un site. Il cherche à évoquer des émotions spécifiques qui résonnent avec l’utilisateur, l’incitant à s’engager davantage avec la marque. Que ce soit par des couleurs, des images ou des typographies, chaque élément du design peut avoir un impact émotionnel. Par exemple, des couleurs chaudes comme l’orange ou le rouge peuvent transmettre de l’énergie et de l’enthousiasme, tandis que des tons plus froids comme le bleu ou le vert apportent un sentiment de calme et de confiance.
L’une des erreurs courantes est de se concentrer uniquement sur les préférences esthétiques, sans tenir compte de l’expérience émotionnelle qu’on veut véhiculer.
Exemple : Coca-Cola, avec sa couleur rouge emblématique et ses visuels joyeux, a toujours créé une atmosphère positive et énergique qui s’intègre parfaitement dans ses campagnes. C’est un design qui, de manière presque instinctive, fait appel à la joie et à l’excitation.

L’importance de la cohérence émotionnelle dans votre branding
Une erreur fréquemment commise est d’avoir une discordance émotionnelle entre les éléments visuels d’un site et le message global de la marque. Si votre site affiche une interface moderne et épurée mais que votre communication écrite est trop froide ou trop formelle, vous risquez de créer un décalage qui perturbe l’expérience de l’utilisateur.
Pour qu’une identité de marque soit véritablement impactante, elle doit aussi orienter l’expérience utilisateur (UX) de manière à renforcer cette connexion émotionnelle. L’objectif est que chaque interaction, du chargement de la page à l’achat final, s’inscrive dans une narrative cohérente et engageante. L’UX doit non seulement être intuitive mais aussi réconfortante, tout en guidant l’utilisateur à travers un parcours fluide.
Pensez à l’exemple de Apple. Son site est un modèle de simplicité : un design épuré, une navigation claire, et des visuels à la fois sophistiqués, modernes et chaleureux. Chaque élément est pensé pour renforcer l’idée de l’innovation accessible, tout en offrant une expérience fluide et agréable. Cette cohérence émotionnelle entre la fonctionnalité, le design et le ton de la marque crée une impression forte et cohérente.
Comment intégrer le design émotionnel dans votre identité de marque en ligne ?
Pour appliquer efficacement le design émotionnel à votre propre site, voici quelques principes pratiques à suivre. Il ne s’agit pas simplement d’ajouter quelques touches esthétiques, mais de créer une expérience cohérente et en phase avec les émotions que vous voulez susciter.
Les couleurs et les typographies : créez une ambiance émotionnelle
Les couleurs influencent directement notre perception. Par exemple, le bleu calme et rassure, le rouge excite, tandis que le vert évoque la croissance et la tranquillité. Choisir les bonnes couleurs pour votre site est une étape cruciale pour communiquer les valeurs de votre marque.
Si vous dirigez une entreprise de bien-être, vous opterez plutôt pour des couleurs douces et naturelles comme le vert pastel ou le beige, qui véhiculent apaisement et confiance. Si vous êtes dans le secteur technologique, des couleurs plus intenses et dynamiques, comme le bleu profond ou le rouge vif, peuvent transmettre un message d’innovation et de modernité.
La typographie joue aussi un rôle dans l’expérience émotionnelle. Des polices arrondies et douces évoquent une atmosphère chaleureuse et conviviale, tandis que des polices plus épurées et modernes renvoient à des valeurs de professionnalisme et de fiabilité.
Sur son site, Google utilise une typographie simple et claire, qui inspire la confiance et l’accessibilité, parfaitement en phase avec l’image d’une entreprise centrée sur l’expérience utilisateur.
Les images et illustrations : humanisez votre marque
Les visuels sont d’autant plus puissants lorsqu’ils sont authentiques. Utilisez des images réelles plutôt que des photos de stock impersonnelles. En intégrant des visuels de personnes réelles, souriantes, ou dans des situations qui font écho aux besoins et aspirations de vos utilisateurs, vous créez une connexion émotionnelle forte.
Une marque de mode éthique, montrera des images de personnes qui portent ses vêtements dans un contexte naturel et inspirant. Cela renforce l’image d’une marque proche de ses valeurs et sincère.
Les micro-interactions : optimisez l’expérience utilisateur
Les micro-interactions, comme un bouton qui change de couleur ou une animation subtile lorsqu’un utilisateur survole un élément, apportent un côté ludique et engageant à l’expérience. Ces petits détails créent des moments de surprise et de plaisir, renforçant ainsi l’immersion émotionnelle.
Ajoutez des effets de survol doux sur les boutons, faites apparaître des éléments visuels lorsque l’utilisateur fait défiler la page, ou utilisez des transitions fluides entre les différentes sections. Ces petites animations renforcent l’idée que le site réagit aux actions de l’utilisateur, créant ainsi une expérience interactive et engageante.
Notre studio web conçoit des sites internet sur-mesure qui valorise votre identité de marque.
Les erreurs à éviter dans l’utilisation du design émotionnel
Bien que le design émotionnel soit un excellent levier, il peut être contre-productif s’il n’est pas bien utilisé. Voici les erreurs les plus fréquentes à éviter :
Le design incohérent avec les valeurs de la marque
Nous l’avons évoqué plus haut, si les éléments visuels du site ne sont pas en phase avec l’identité de la marque, cela peut créer une rupture émotionnelle. Par exemple, un site haut de gamme avec des couleurs vives et une typographie enfantine pourrait déstabiliser l’utilisateur.
Trop d’éléments visuels
Un design trop chargé, avec des images excessives ou des couleurs mal associées, peut noyer l’utilisateur dans un flot d’informations, le rendant confus ou même frustré. Un design épuré et bien structuré est plus efficace pour maintenir l’attention et provoquer des émotions positives.
Ignorer l’accessibilité
Le design émotionnel doit également être accessible à tous les utilisateurs, y compris ceux avec des déficiences visuelles ou des difficultés d’apprentissage. Ignorer ce point peut non seulement nuire à l’expérience mais aussi donner un impact émotionnel négatif du site.
En résumé : l’émotion au cœur de l’expérience utilisateur
Le design émotionnel est une stratégie à mettre en place pour toute entreprise cherchant à établir une relation durable et authentique avec ses utilisateurs. En utilisant des éléments visuels, des choix de typographie et des micro-interactions pour susciter des émotions spécifiques, vous pouvez permettre à votre audience de se sentir connecté à votre univers.
Le défi est de trouver un équilibre entre l’efficacité fonctionnelle et l’engagement émotionnel, sans sacrifier l’un pour l’autre. Le design émotionnel doit être intégré dès le début du processus de conception de votre site, afin que chaque élément travaille ensemble pour créer une expérience cohérente et mémorable.