Parfois, la navigation sur internet peut sembler un peu chaotique. Des tonnes d’informations éparpillées, difficilement accessibles, et une expérience utilisateur qui laisse à désirer.
C’est là que la tendance du “bento design” entre en jeu ! Imaginez votre site web organisé de manière nette et structurée, comme une boîte bien compartimentée. C’est à la fois simple et efficace, offrant à vos visiteurs une expérience fluide et agréable.
Dans cet article, nous allons explorer cette approche du design d’interfaces et voir pourquoi elle pourrait être la clé pour améliorer votre site web.
Origines de la tendance du bento design
Vous connaissez les boîtes à repas japonaises, appelées “Bento Box” ? Eh bien, cette tendance s’inspire de leur concept de compartimentation.
Dans le contexte de la conception web, cette idée de compartimentation et d’organisation a été adaptée pour créer des interfaces flexibles et modulaires. C’est un peu comme si votre site web était divisé en petites sections bien définies, facilitant la navigation et la recherche d’informations.
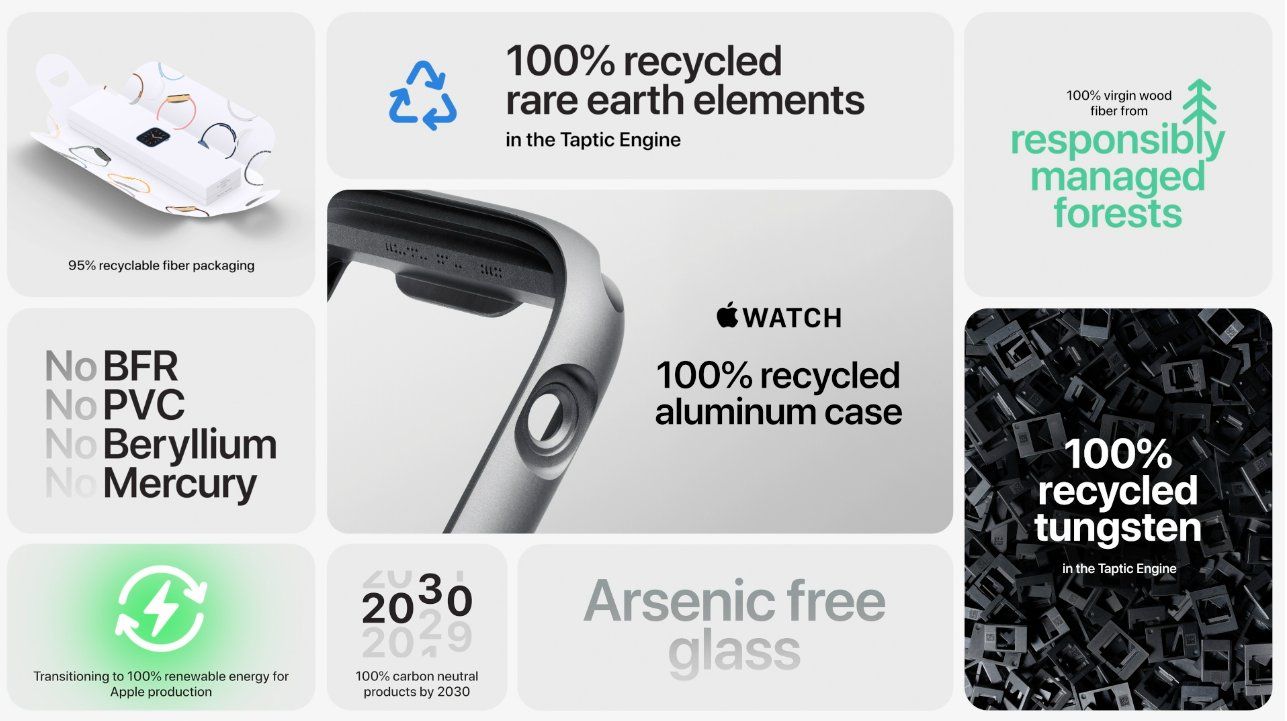
Cet agencement modulaire a déjà inspiré des entreprises renommées qui ont adopté avec succès le bento design dans leurs interfaces. Apple bien sûr, mais aussi Airbnb, Pinterest, ou Medium ont misé sur cette approche de conception pour offrir à leurs utilisateurs une expérience fluide et engageante.

Principes clés et avantages du bento design
Flexibilité, modularité, hiérarchisation.
Trois mots qui résument les principes fondamentaux du bento design.
Grâce à une grille de conception très flexible, l’interface peut s’adapter de manière transparente à une variété d’appareils et de tailles d’écran. Que vos utilisateurs naviguent sur un ordinateur de bureau, une tablette ou un smartphone, le bento design garantit une expérience utilisateur cohérente et optimale. Cela peut être une bonne option si vous souhaitez adopter une approche de conception “Mobile first”. Cette adaptabilité favorise l’accessibilité et la satisfaction des utilisateurs, renforçant ainsi leur engagement envers votre site web.
La modularité est un autre avantage clé des interfaces “Bento Box”. En divisant votre site web en modules distincts, vous simplifiez la gestion et la mise à jour du contenu. Chaque module peut être conçu de manière indépendante, puis réutilisé et réarrangé selon les besoins pour répondre à un besoin d’évolutivité.
Enfin, le bento design facilite la hiérarchisation des contenus. En organisant les informations de manière claire et logique, vous guidez les utilisateurs à travers votre site web de manière intuitive. Cette structure hiérarchisée offre une navigation fluide et une recherche efficace, aidant ainsi vos utilisateurs à trouver rapidement ce qu’ils cherchent. De plus, une hiérarchisation bien pensée favorise une expérience utilisateur agréable et sans frustration.
Avec le bento design, l'interface peut s'adapter de manière transparente à une variété d'appareils et de tailles d'écran
Comment intégrer le bento design dans votre site web ?
Si vous êtes convaincu par les avantages du bento design, voici quelques conseils pour vous aider à les mettre en œuvre.
Prenez le temps d’analyser les besoins spécifiques de votre site web et identifiez les types de contenus que vous souhaitez présenter ainsi que les fonctionnalités dont vos utilisateurs auront besoin.
Une fois que vous avez défini vos besoins, sélectionnez les composants et modules qui correspondent le mieux au contenu. Assurez-vous de choisir des éléments qui sont à la fois fonctionnels et esthétiquement cohérents avec le reste de votre site web. N’oubliez pas que la modularité est l’un des principes clés du bento design, alors assurez-vous que vos composants peuvent être facilement réutilisés et réarrangés selon les besoins.
Enfin, testez minutieusement votre interface sur différents appareils et navigateurs pour vous assurer qu’elle fonctionne correctement dans toutes les situations. Soyez prêt à apporter des ajustements et des améliorations en fonction des retours des utilisateurs. L’itération est une étape essentielle du processus de conception, alors ne sous-estimez pas son importance.
Chez 10ket, nous vous aidons à réussir la refonte de votre site web avec efficacité et style.
Le bento design est-il adapté à tous les types de sites web ?
Bien qu’il offre de nombreux avantages, le bento design n’est peut-être pas le modèle de conception le plus adapté pour tous les types de contenus.
Par exemple, les sites web très complexes avec une grande quantité de contenu et des fonctionnalités spécifiques peuvent nécessiter une approche plus personnalisée. De même, les sites web axés sur la créativité et l’expression artistique peuvent préférer une mise en page plus libre et moins structurée. Cependant, pour la plupart des sites web, en particulier ceux axés sur l’information, le commerce électronique ou encore les interfaces de type “dashboard”, le bento design peut offrir une solution souple et élégante pour améliorer l’expérience utilisateur.
En conclusion, le bento design offre une approche simple et efficace pour la conception de sites web. Sa flexibilité, sa modularité, et sa capacité à hiérarchiser les contenus en font un choix judicieux pour tout site web soucieux d’offrir une expérience de qualité à ses utilisateurs.
Alors, pourquoi ne pas sauter le pas et donner à votre site web un petit coup de frais avec une interface “Bento Box” ?